In the Window
Transforming a Showcase Platform into an Engaging Social Experience

Background
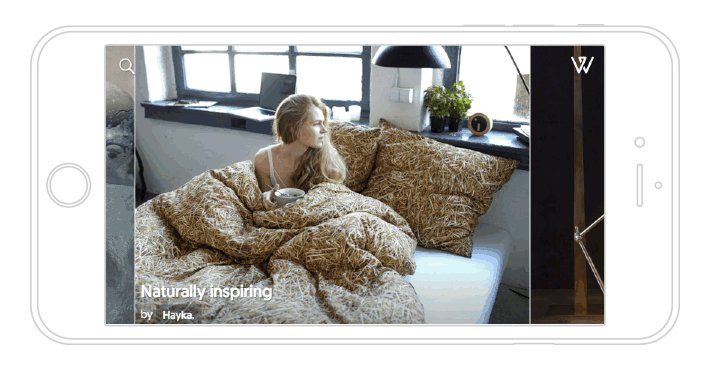
In the Window was envisioned as a strikingly different digital experience, bringing together objects, spaces, and immersive storytelling. The platform aimed to blend inspiration, commerce, and social engagement, allowing users to explore curated collections and interact with creators.
Despite its unique vision, the product faced several challenges in usability, navigation, and engagement. My role as Lead Product Designer was to drive a Lean UX approach, ensuring that design was data-informed, iterative, and deeply integrated with business goals. I was responsible for user research, IA, analytics, concept development, and product strategy, while also leading and mentoring the design team.

Challenges
Through extensive research and analysis, I identified key barriers to engagement and adoption:

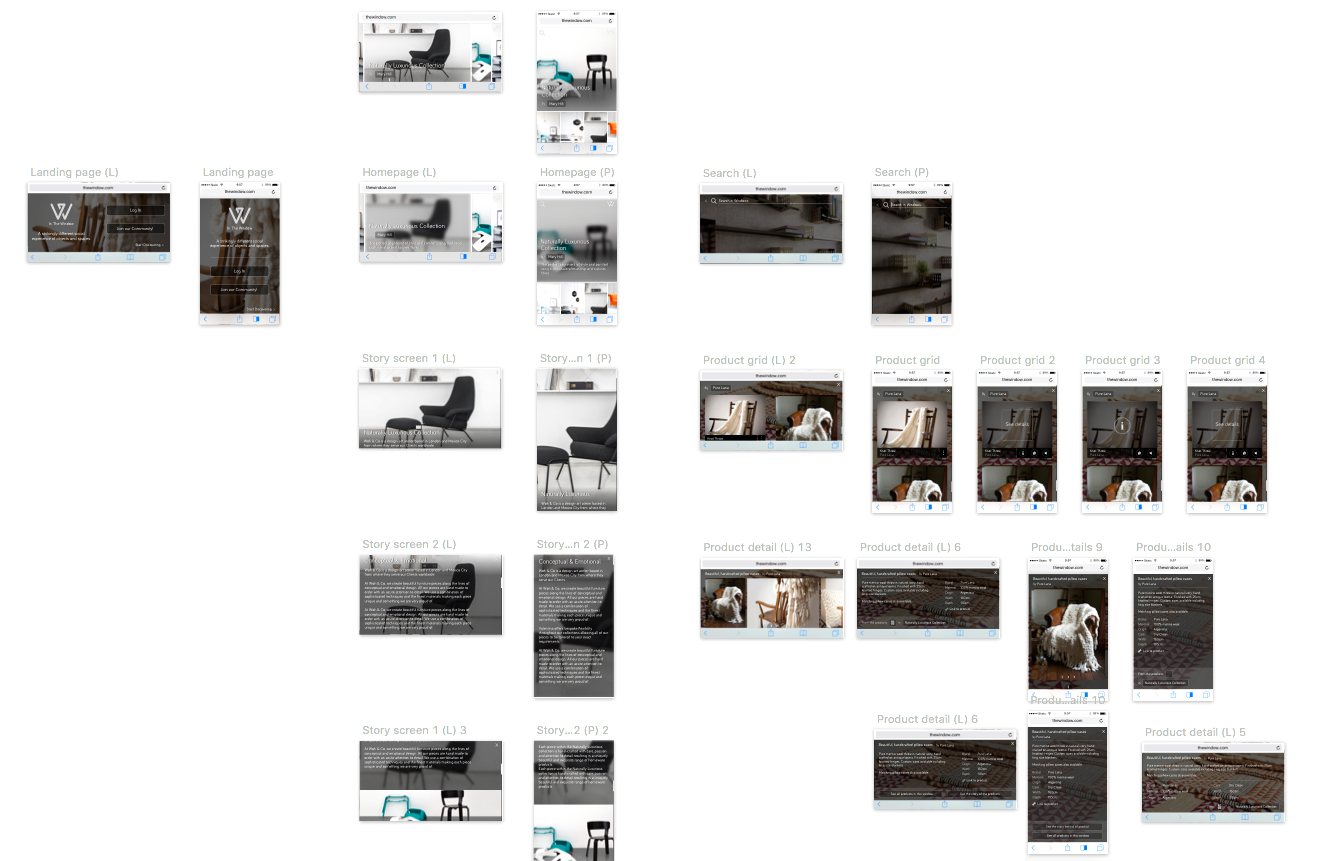
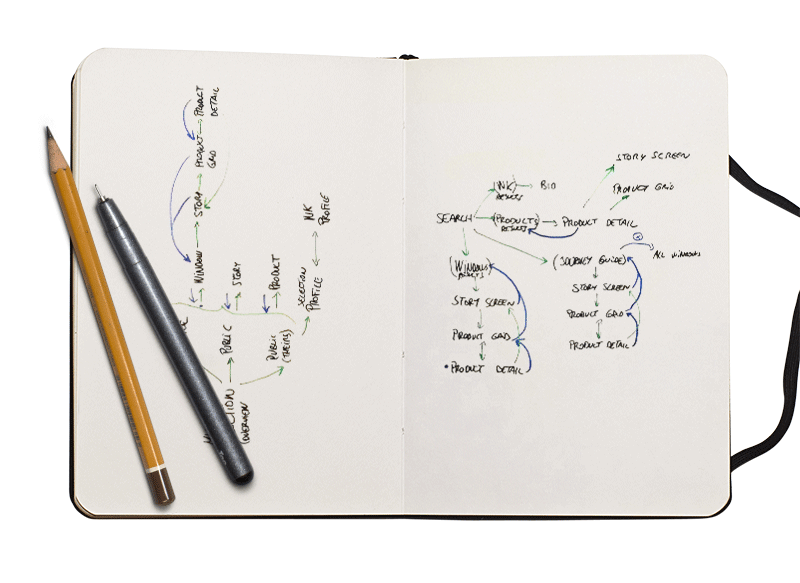
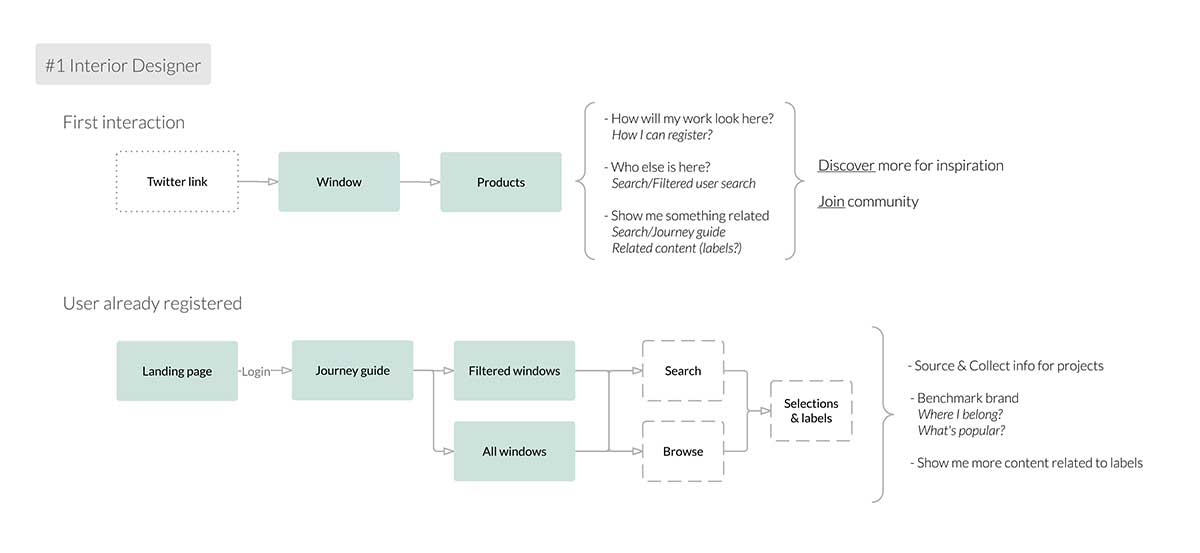
Persona (Interior designer) userflow

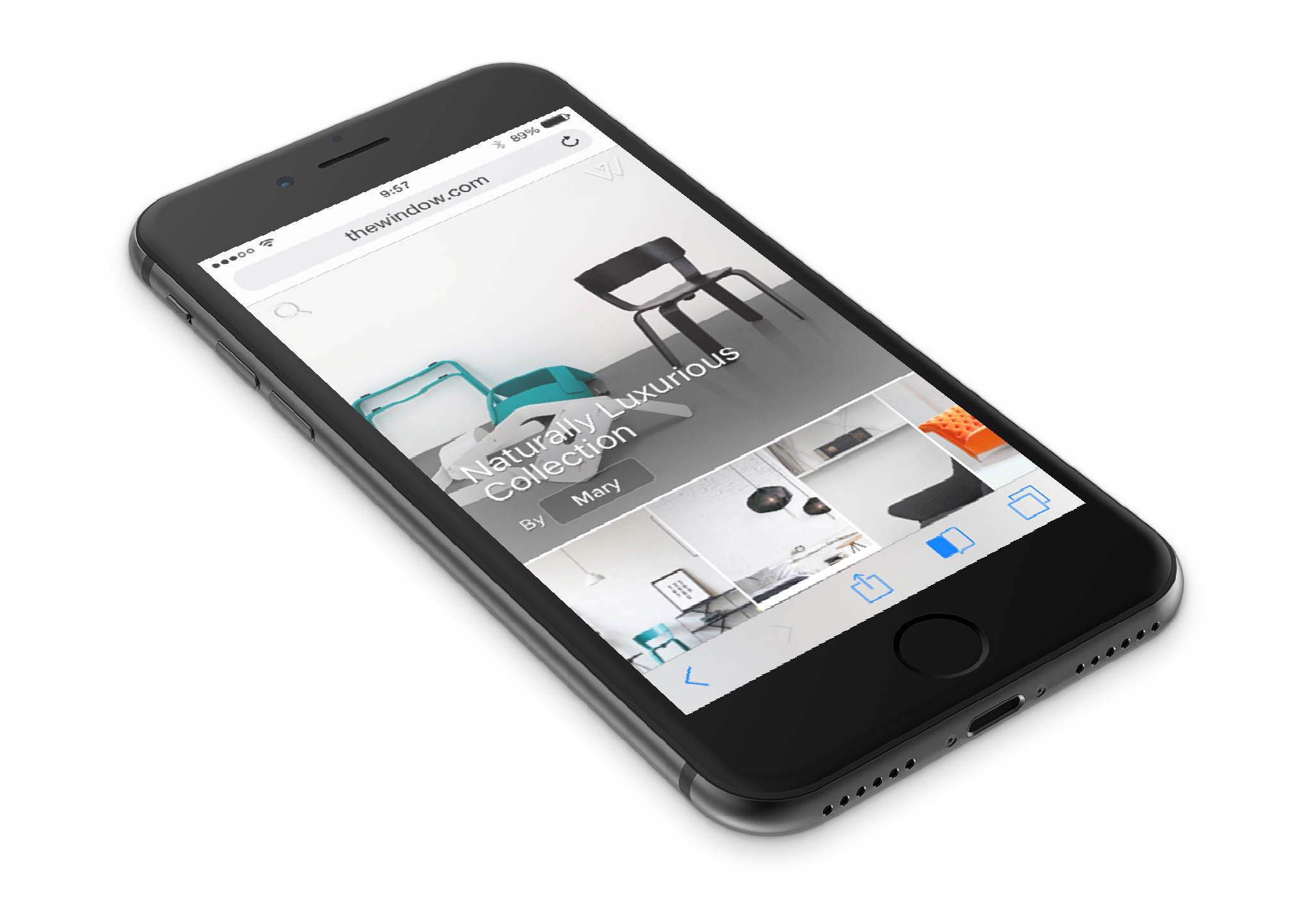
Signup page (mobile)
My mission was clear
- Evolve the platform from a static showcase into a dynamic, social experience that drives engagement.
- Redefine usability and navigation, ensuring a seamless experience across desktop, mobile, and tablet.
- Introduce scalable design processes that improve collaboration and efficiency across teams.

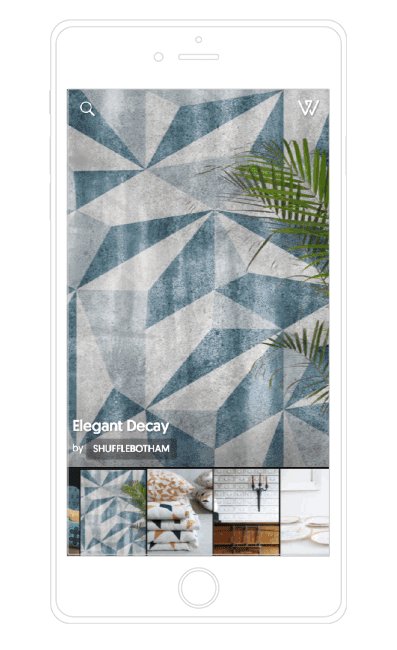
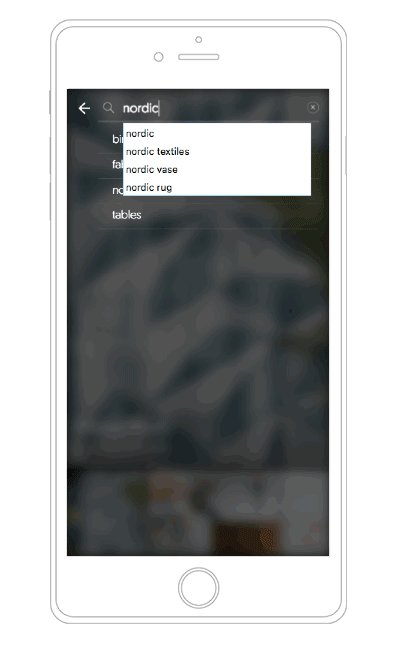
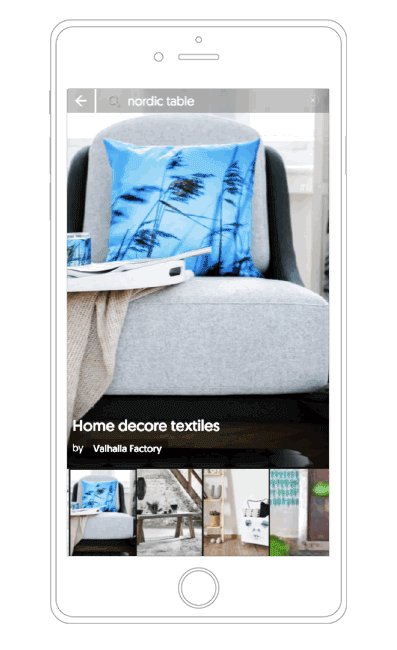
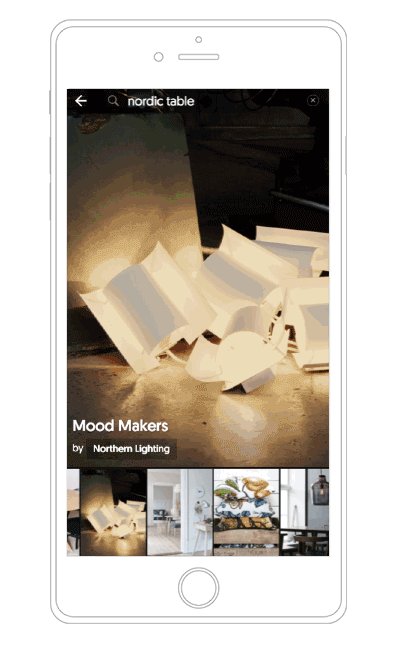
Mobile: search

Mobile: horizontal navigation
Approach & Design Process
To achieve these goals, I led a user-centered, iterative design approach, ensuring that solutions were continuously tested and refined.
User Research & Data-Driven Insights
To inform our strategy, I conducted comprehensive user research and data analysis, including:
- User Interviews & Usability Testing – Engaged with designers, architects, and creatives to understand their workflows and pain points.
- Heuristic Evaluation & A/B Testing – Conducted usability audits and experiments to identify friction points.
- Competitive Analysis – Benchmarked against platforms like Pinterest and Behance to uncover opportunities for differentiation.
- Analytics & Behavioral Insights – Used heatmaps and session recordings to analyze navigation patterns and content engagement.
UX & Product Redesign
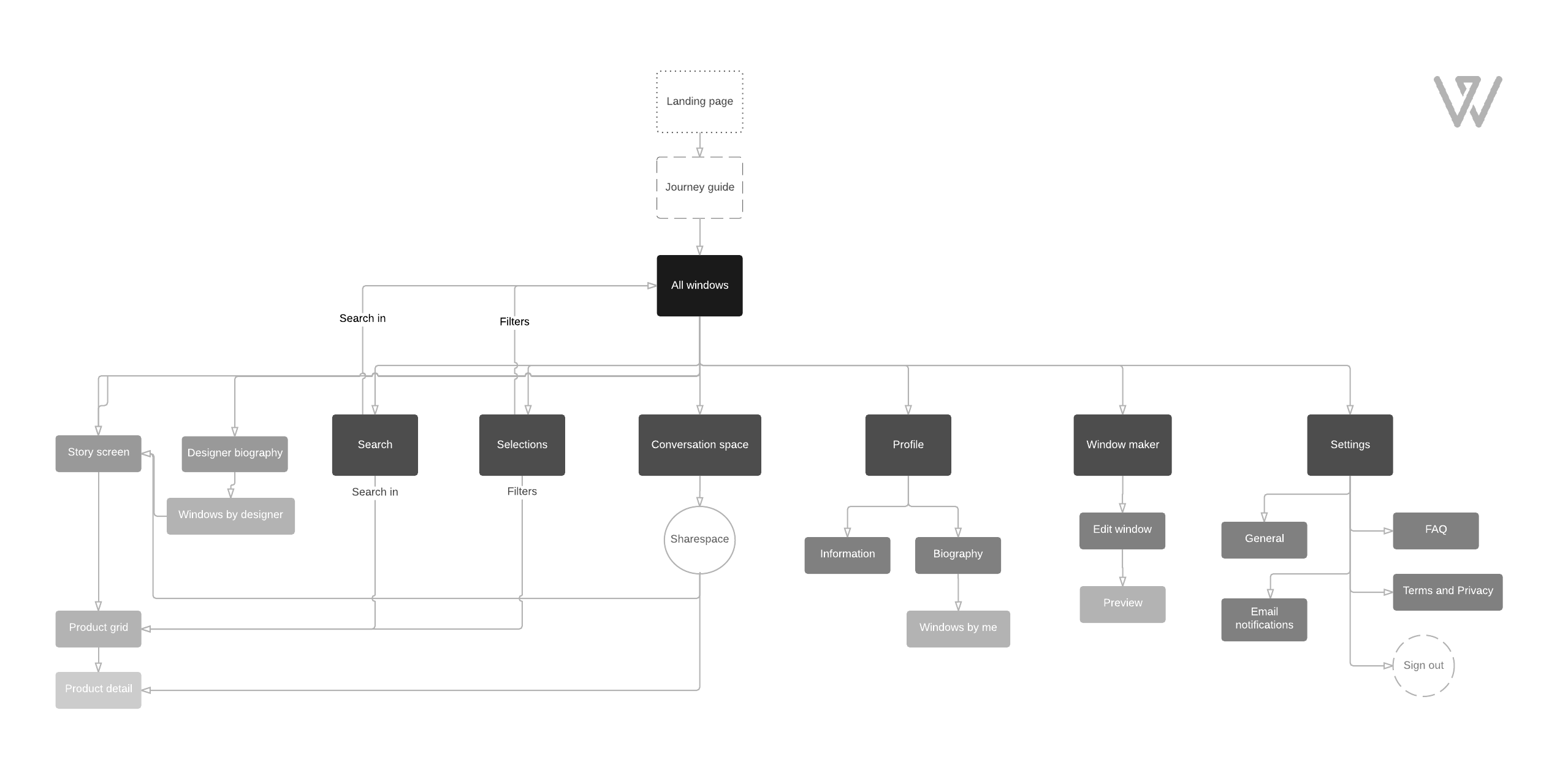
- Navigation & Information Architecture Overhaul
- Introduced a clear, structured taxonomy, improving content discoverability.
- Optimized search and filtering mechanisms, allowing users to find relevant content effortlessly.
- Mobile & Tablet Adaptation: led the translation of the platform from desktop to a responsive mobile and tablet experience, ensuring seamless interactions across all devices.
- From Showcase to Social Engagement
- Designed interactive features that encouraged user participation, turning passive browsing into a social, community-driven experience.
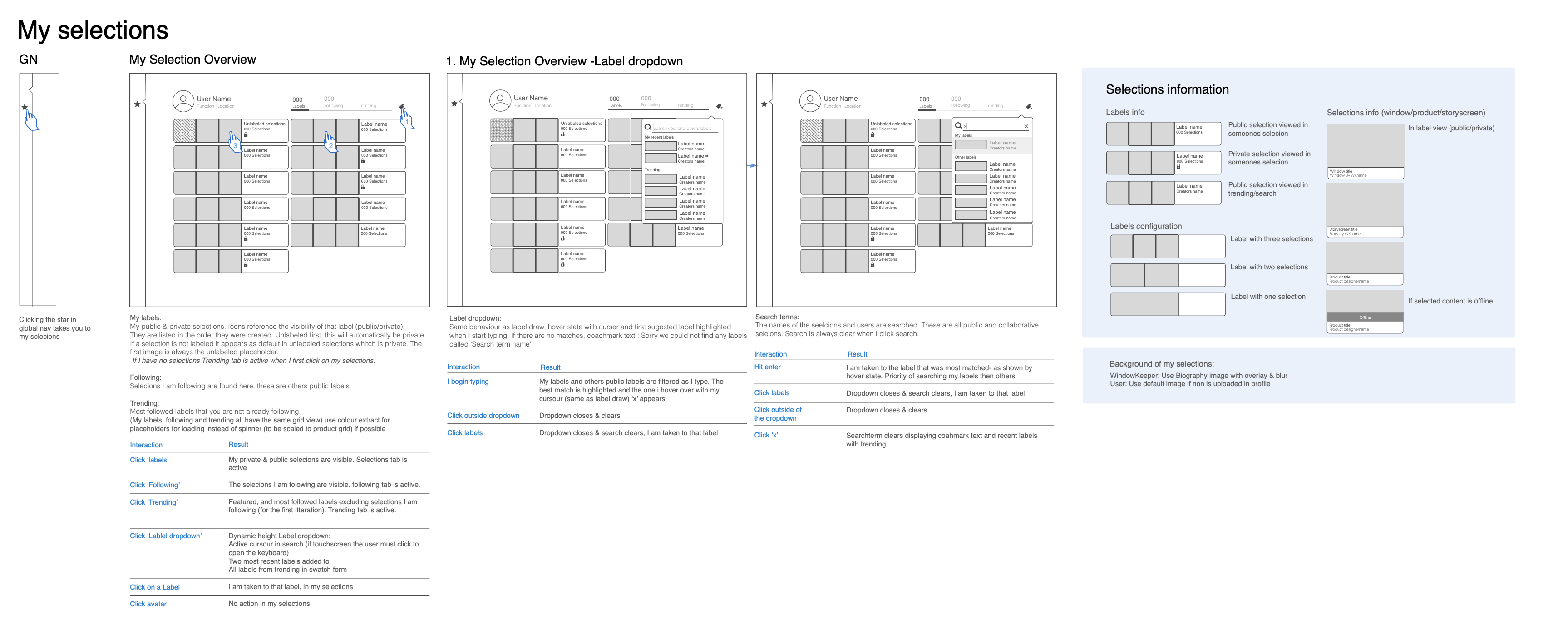
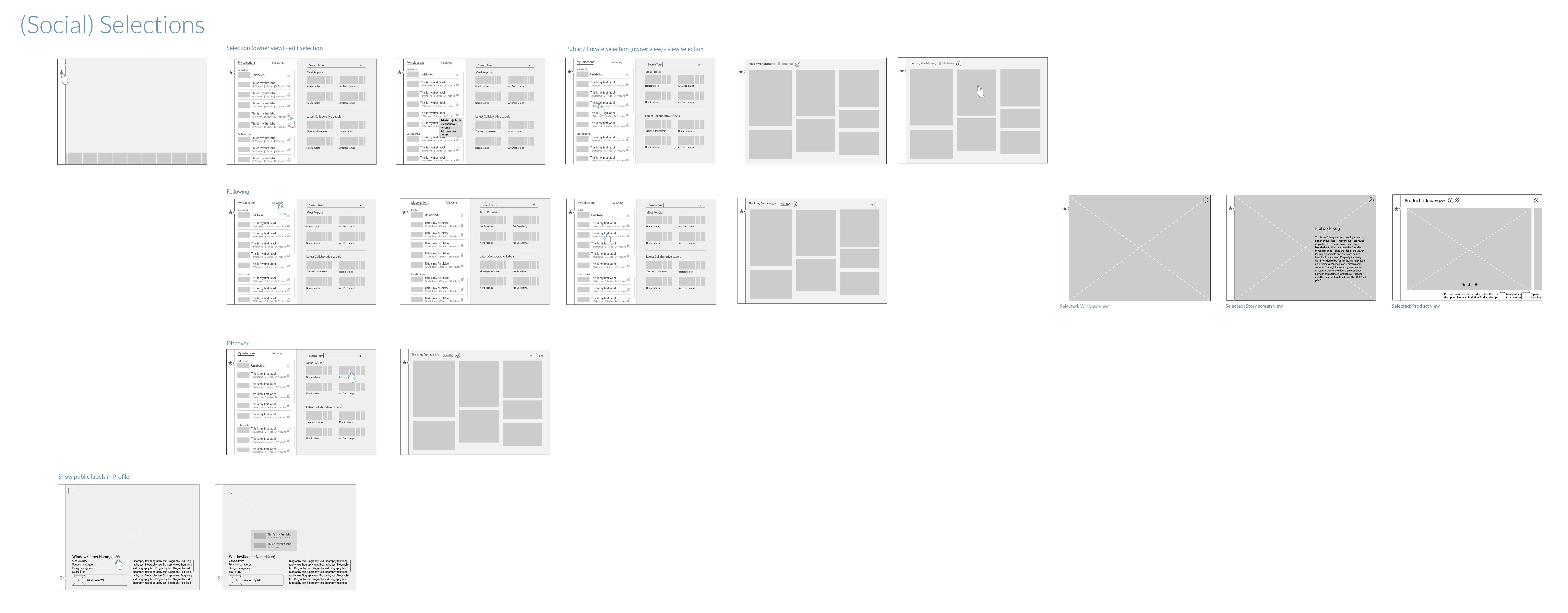
- Developed “My Selections”, a personalized curation tool allowing users to save and share collections.
- Visual & Functional Consistency
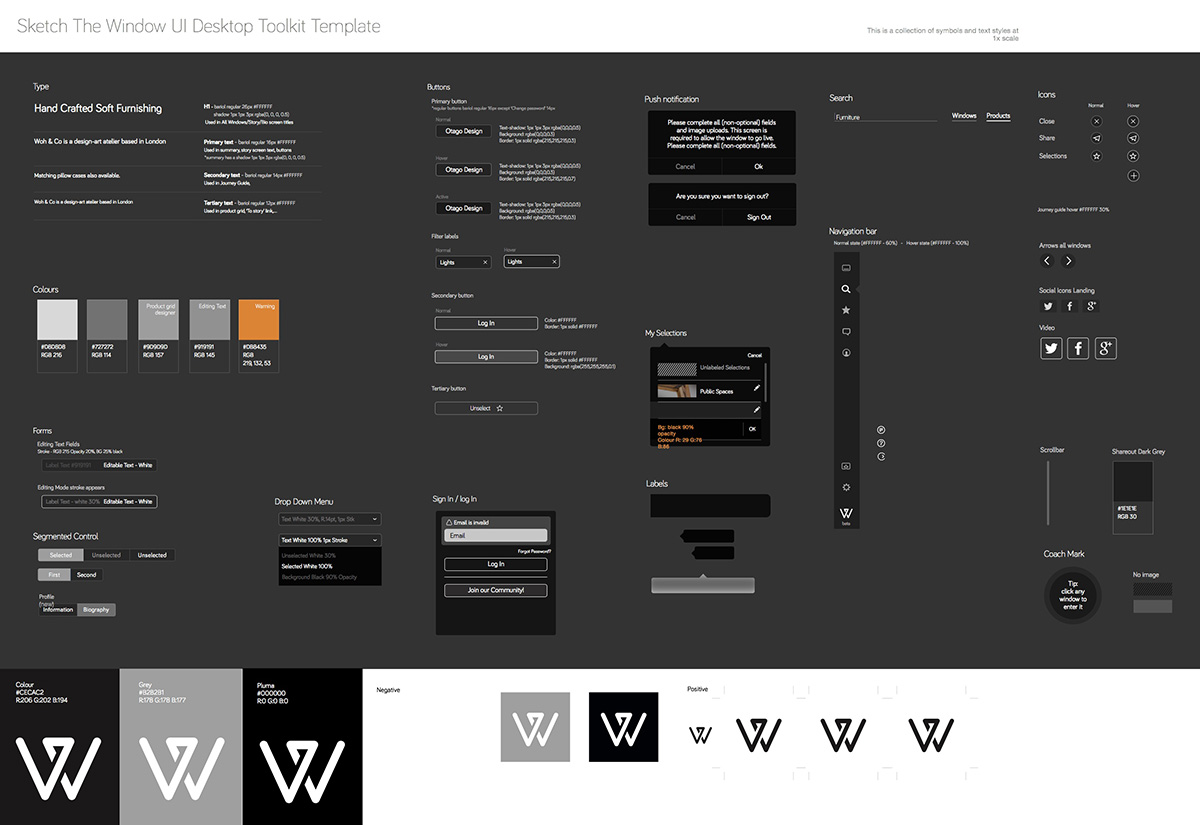
- Established a design style guide to unify UI components and streamline future development.
- Implemented cross-platform consistency, ensuring a coherent experience across touchpoints.
Strategic Product Leadership & Team Empowerment
Beyond executing design improvements, I focused on scaling design maturity within the company:
- Product Roadmap Leadership – Partnered with leadership to define and prioritize key initiatives.
- Cross-Department Collaboration – Worked closely with engineers, marketers, and stakeholders to align business goals with UX strategy.
- Design Team Development – Mentored designers, established better workflows, and introduced Lean UX principles for rapid iteration.

In the Window: My Selections
Final Thoughts
By applying Lean UX, strategic research, and design leadership, I helped transform In the Window into a highly engaging, socially-driven platform that enhanced user participation and business value.
This experience highlights my ability to:
This project also reinforced the importance of design in shaping digital experiences that are not only functional but also deeply engaging.
Key learnings: